前提条件
「固定ページ」と「投稿」の編集画面は開いてしまえば内容は同じです。
開き方の解説の後は「投稿」を使って解説します。
「固定ページ」の編集画面の開き方

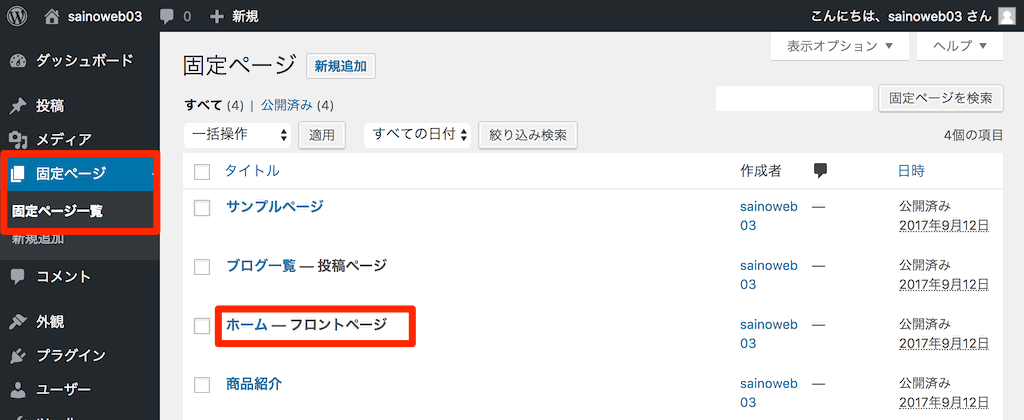
「固定ページ」から「固定ページ一覧」を選択し、編集したい固定ページ(今回は「ホーム」)を選択します。

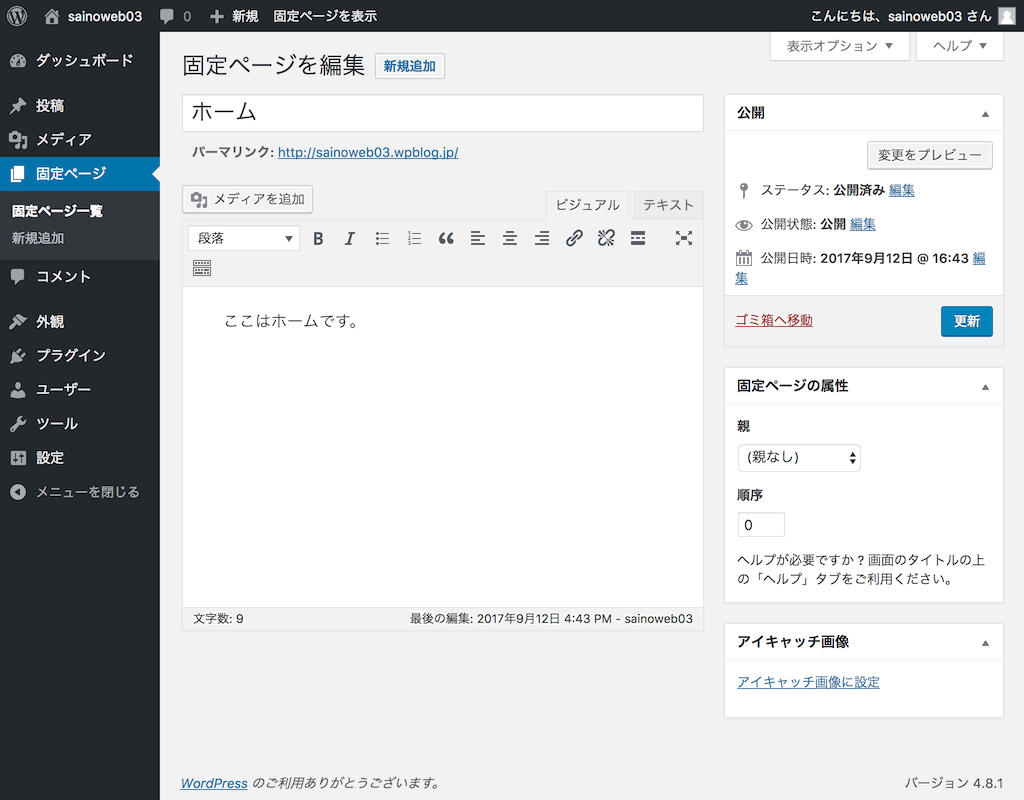
固定ページの編集画面が開きます。
「投稿」の編集画面の開き方

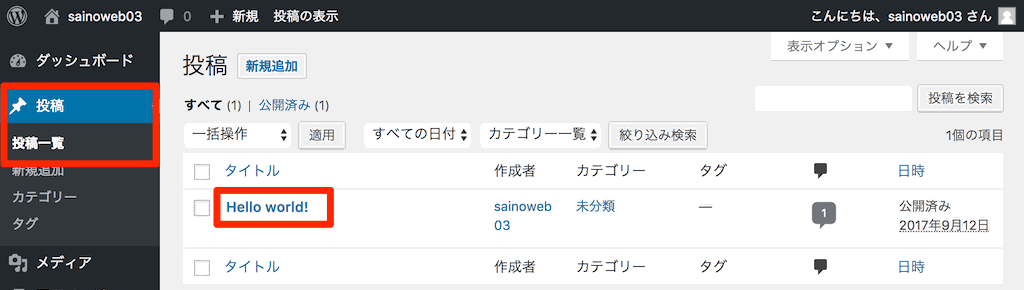
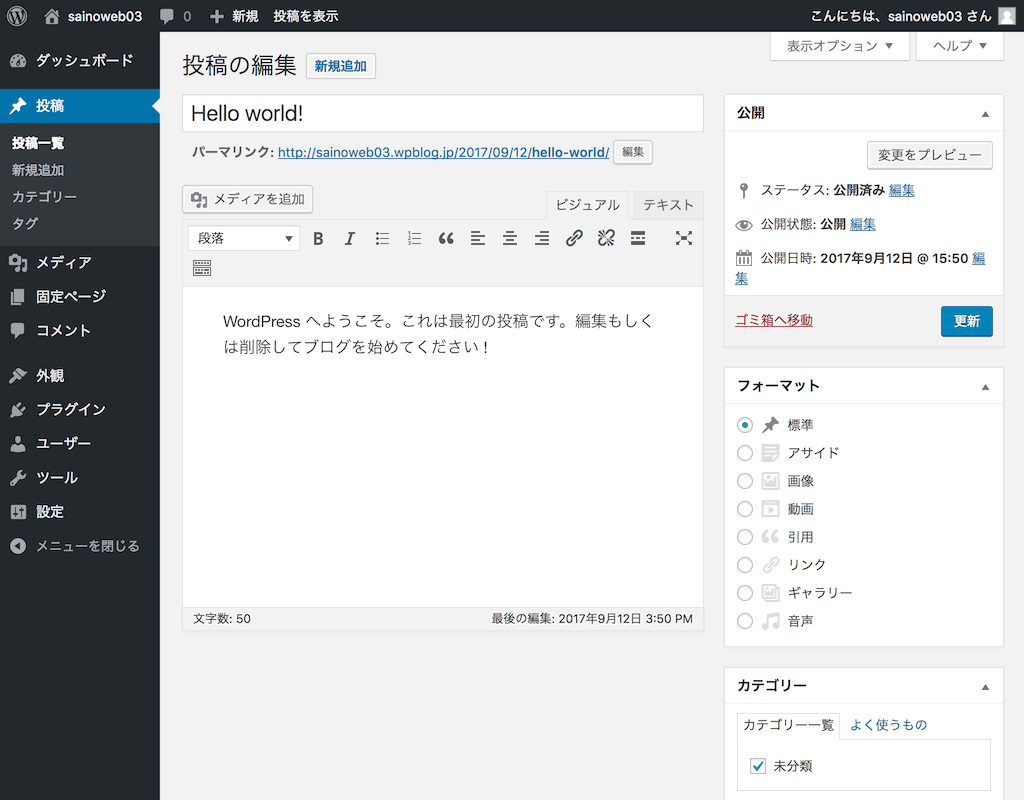
「投稿」から「投稿一覧」を選択し、編集したい投稿(今回は「Hellow world!」)を選択します。

投稿の編集画面が開きます。
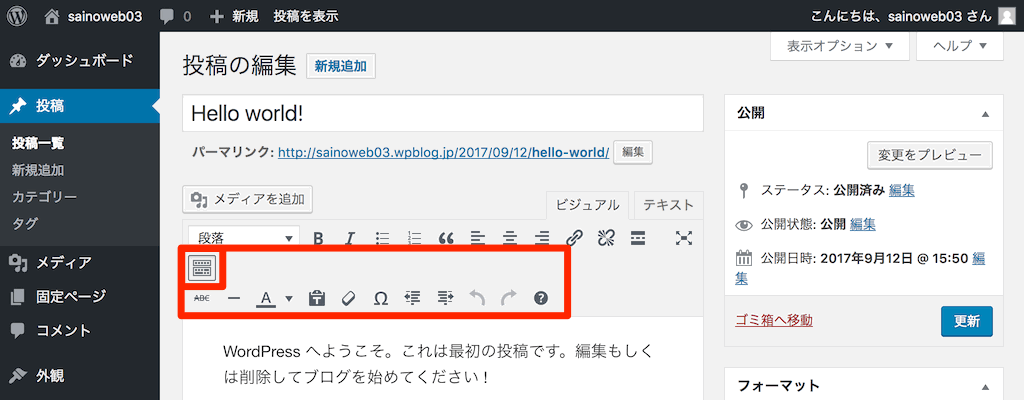
ツールバー切り替え

「ツールバー切り替え」ボタンで2段目のツールバーが表示されます。
再度「ツールバー切り替え」ボタンで1段のツールバーに戻ります。
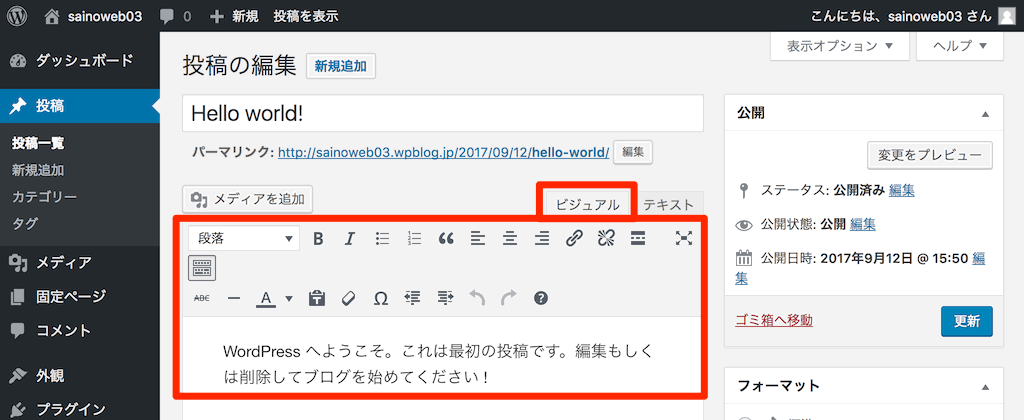
ビジュアルエディタとテキストエディタ

「ビジュアル」のタブを選択すると実際のホームページの表示に近い状態で編集することのできるビジュアルエディタとなります。

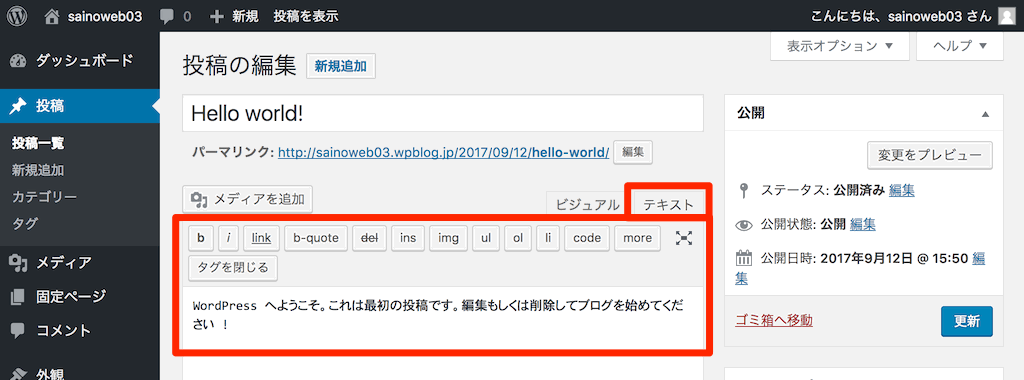
「テキスト」のタブを選択すると編集内容によりhtmlが表示されるテキストエディタとなります。(上記例の画像ではhtmlは表示されていません)
直接htmlを記入することも可能です。
htmlの知識があればテキストエディタを使って、より詳しい編集が可能です。
htmlの知識があまりなくてもビジュアルエディタを使えば十分です。
今後、ビジュアルエディタを中心に解説します。
改行

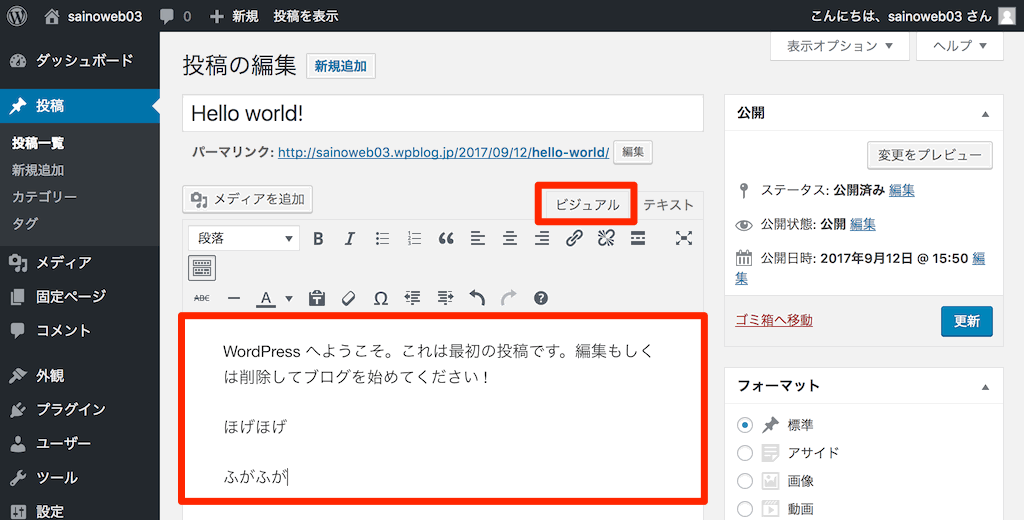
「enter(return)」で改行します。
ビジュアルエディタでは1行空白行が開いたように見えます。
これは「enter(return)」でその段落が終わり、新しい段落に変わるからです。
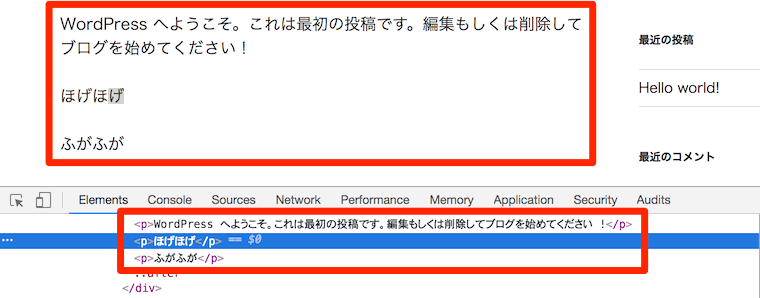
htmlでは<p>タグになります。

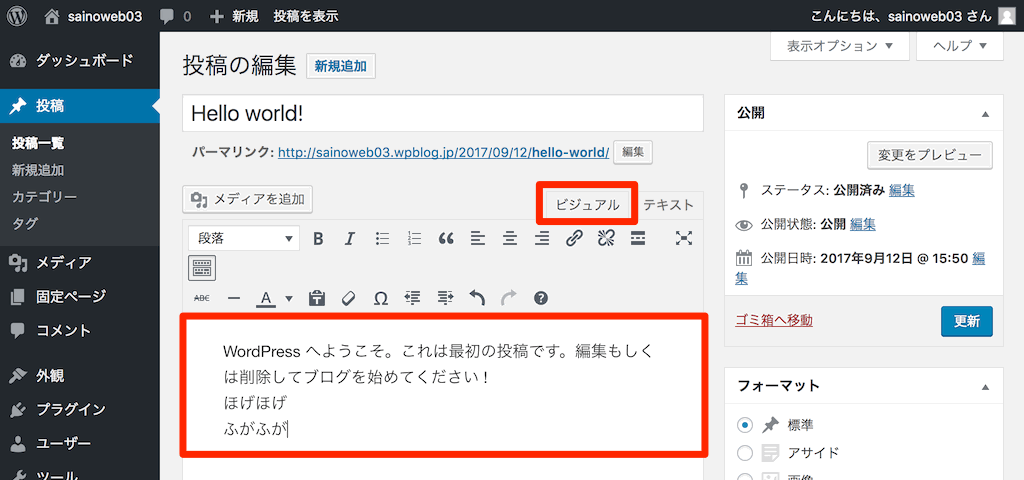
段落を変えずに改行する場合は、「shift」を押しながら「enter(return)」を押します。

空白行は入らずに改行されます。
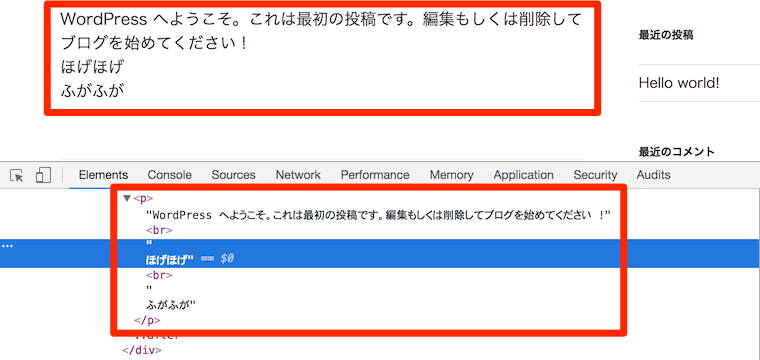
 htmlでは<br>タグになります。
htmlでは<br>タグになります。
段落、見出し、整形済みテキスト
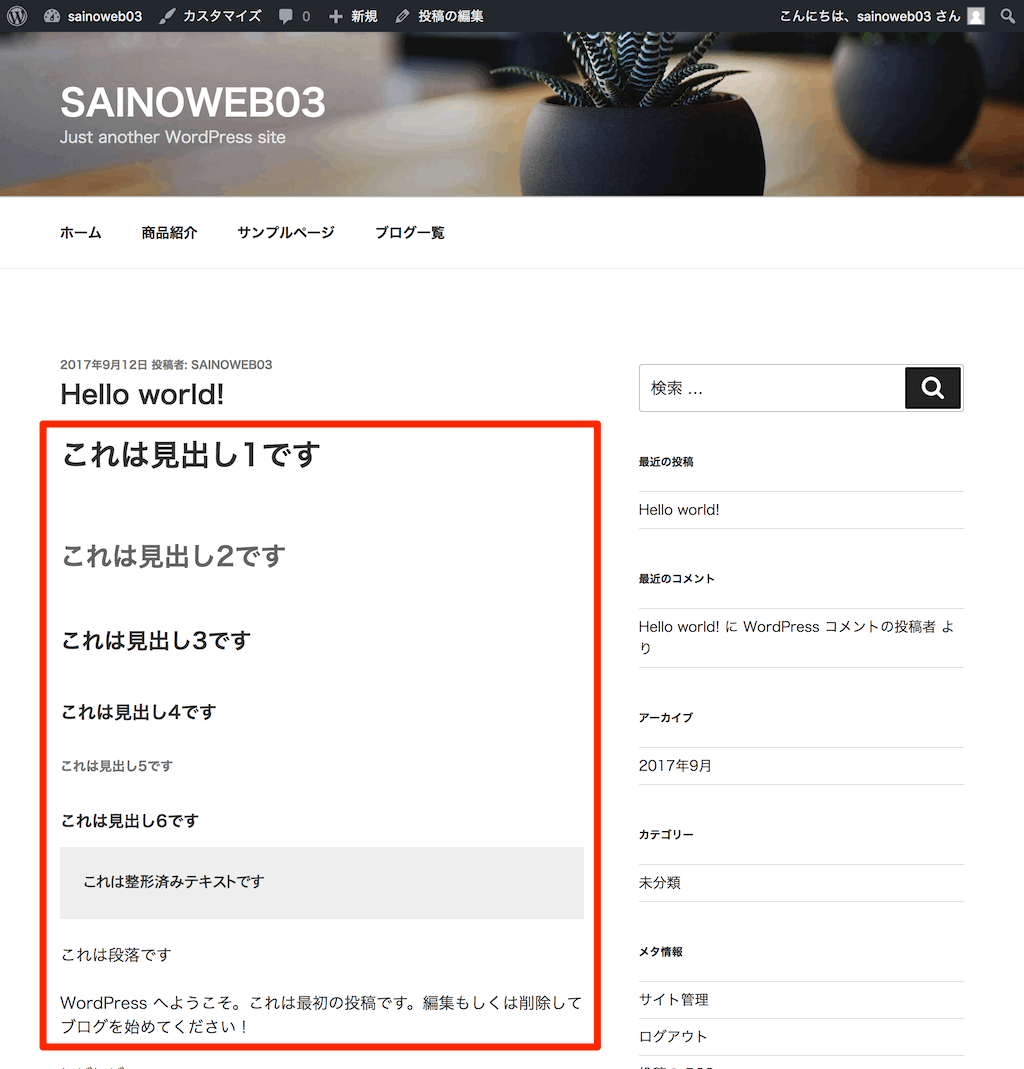
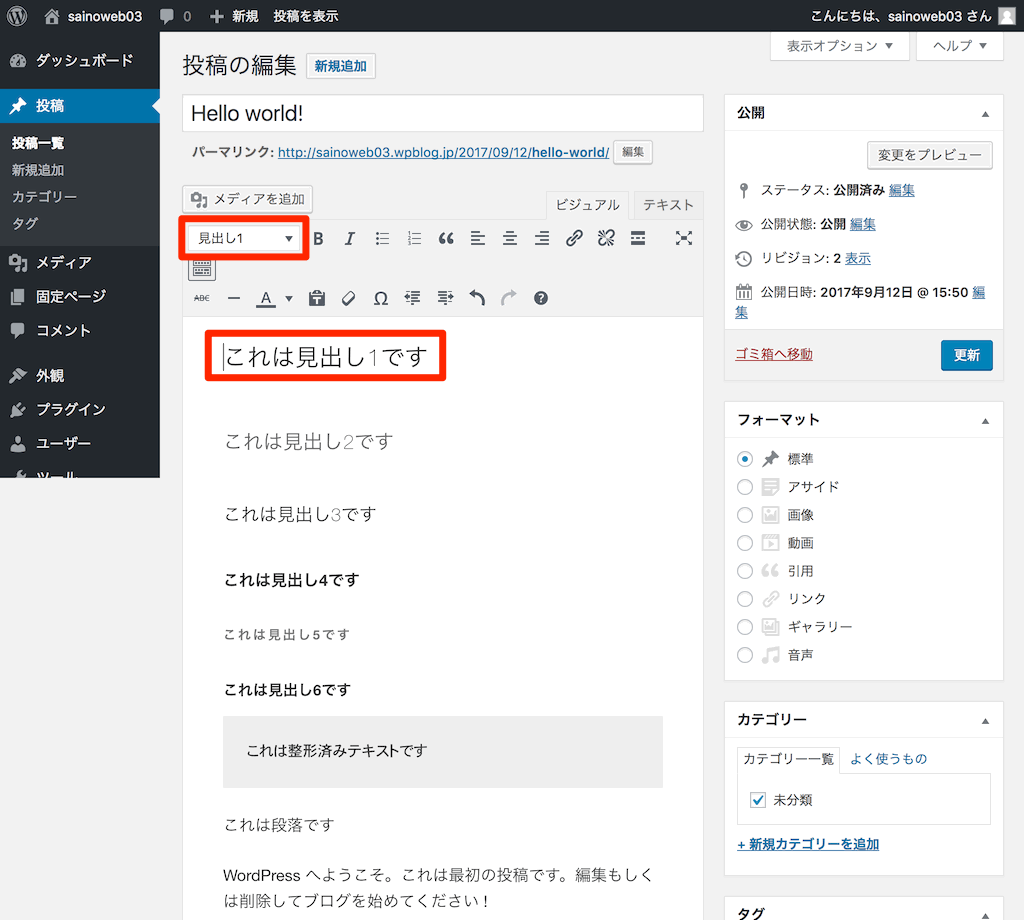
 「段落」「見出し1」「見出し2」「見出し3」「見出し4」「見出し5」「見出し6」「整形済みテキスト」を選択すると、それに合わせた文字のサイズ、色になります。
「段落」「見出し1」「見出し2」「見出し3」「見出し4」「見出し5」「見出し6」「整形済みテキスト」を選択すると、それに合わせた文字のサイズ、色になります。
文字のサイズや色はテーマ(今回はWordPress標準のテーマ、Twenty Seventeen)により変わります。
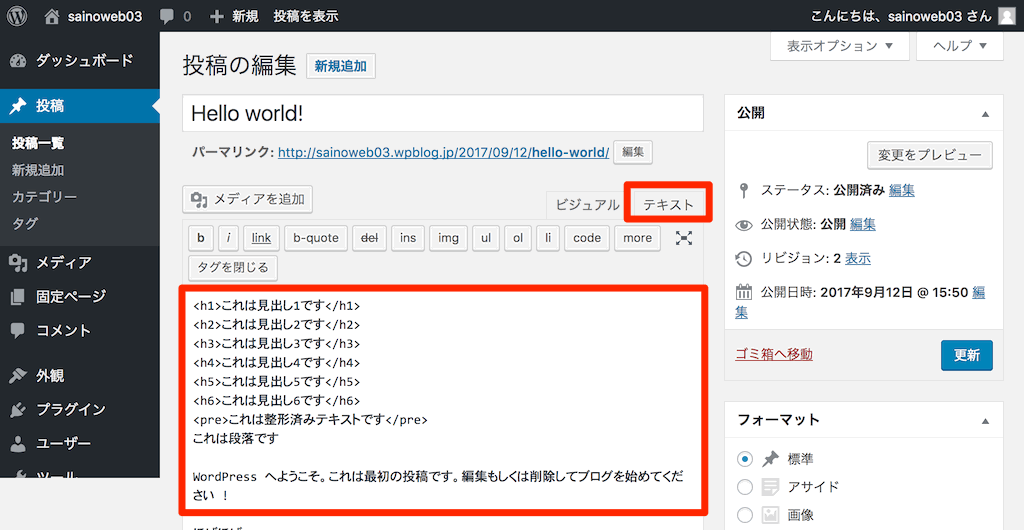
テキストエディタに切り替えるとhtmlのタグを確認できます。
「これは段落です」や「WordPress へようこそ。これは最初の投稿です。編集もしくは削除してブログを始めてください !」の文言は「段落」を選択しています。
タグは表示されませんが、<p>タグになります。
実際のブラウザでの表示は以下のようになります。